js方法hook,用于js破解,定位,参数修改。
特此水一篇。
hook就是挂钩,原理为代理模式,hook函数是指修改程序的函数的执行流程或者是拓展新功能,这里应用的场景是爆破,定位,修改。
直接按F12进行测试即可。推荐谷歌浏览器!!!
简单点
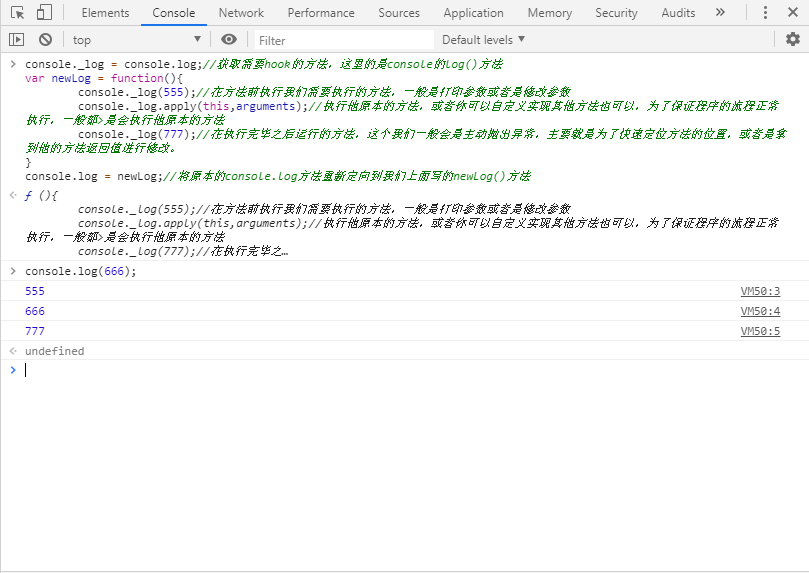
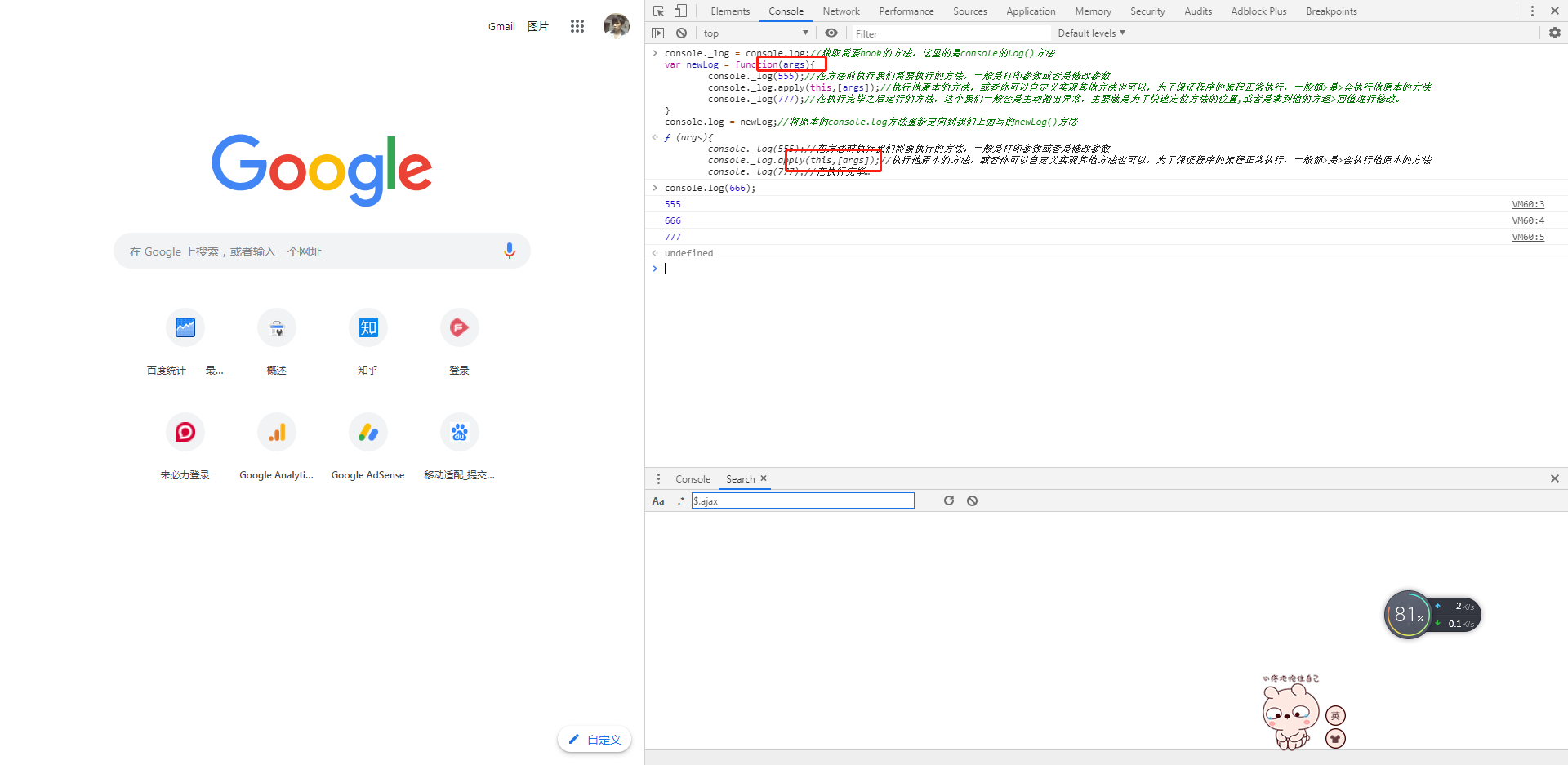
1 | console._log = console.log;//获取需要hook的方法,这里的是console的log()方法 |
ps:1
2
3
4console.log(666);//我们原本需执行的是console.log(666);
VM50:3 555
VM50:4 666
VM50:5 777

从上面的结果得知,他在执行console.log(666);的时候,还会输出555,777这个是因为我们在进行hook方法的时候,在他执行前后分别执行了console._log(555);和console._log(777);
实际应用
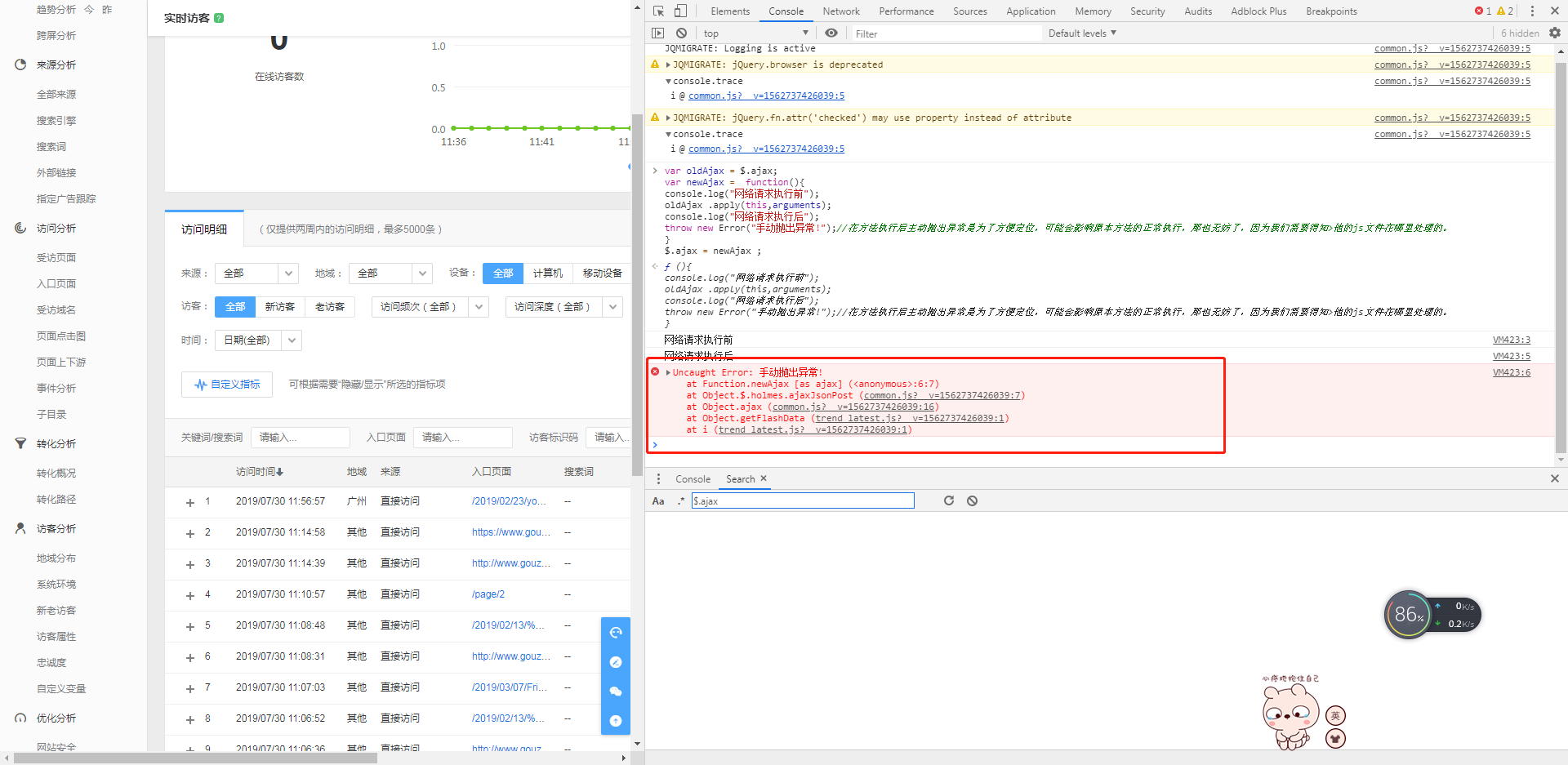
实际应用一般都是以网络方法作为hook的入手点,因为在做网站js分析的时候我们只能通过页面的变化以及抓包得到网络的请求进行下一步的分析。一般页面渲染我们从表面上我无法得知。一般都是通过抓包找到突破口。1
2
3
4
5
6
7
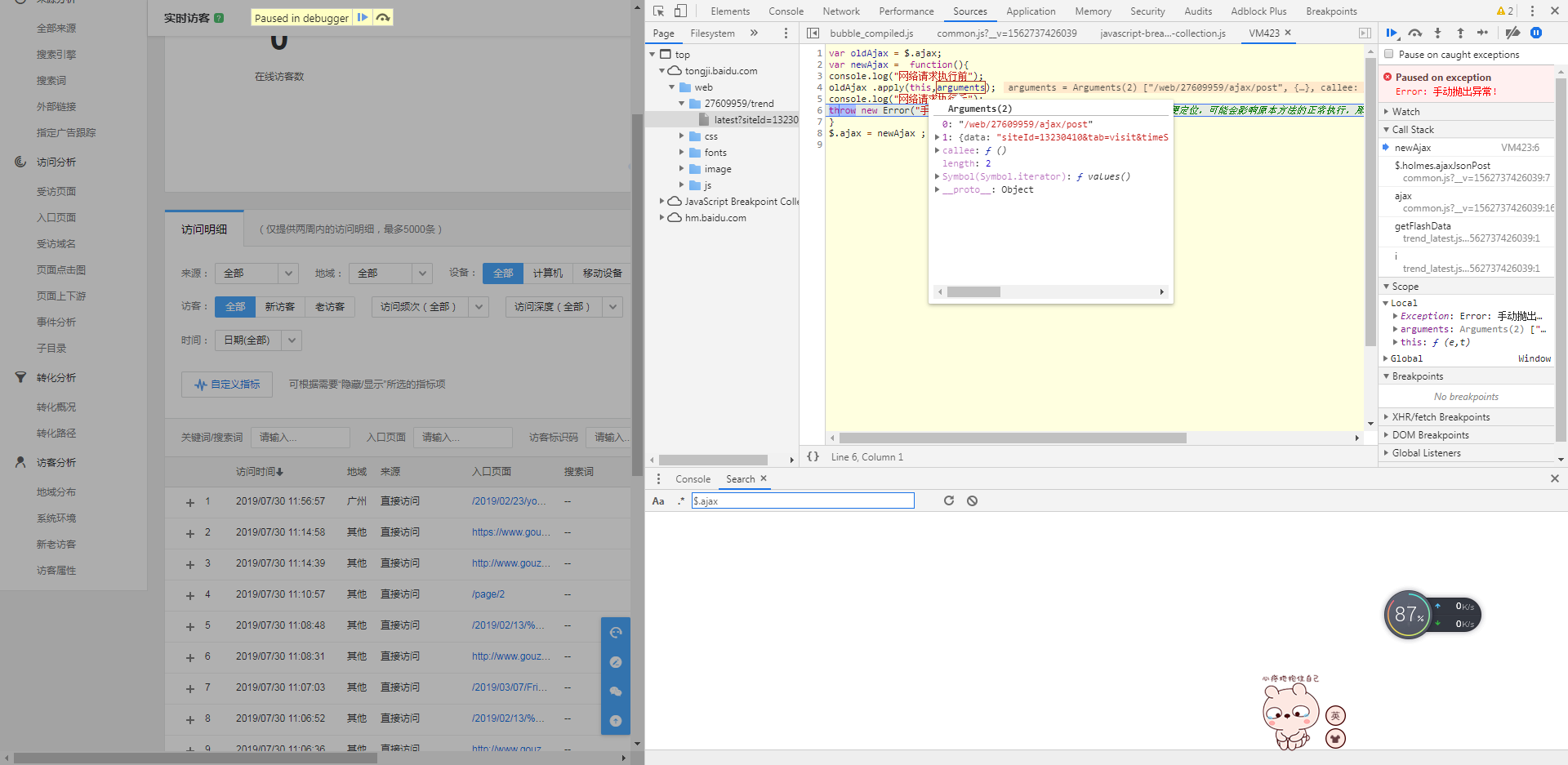
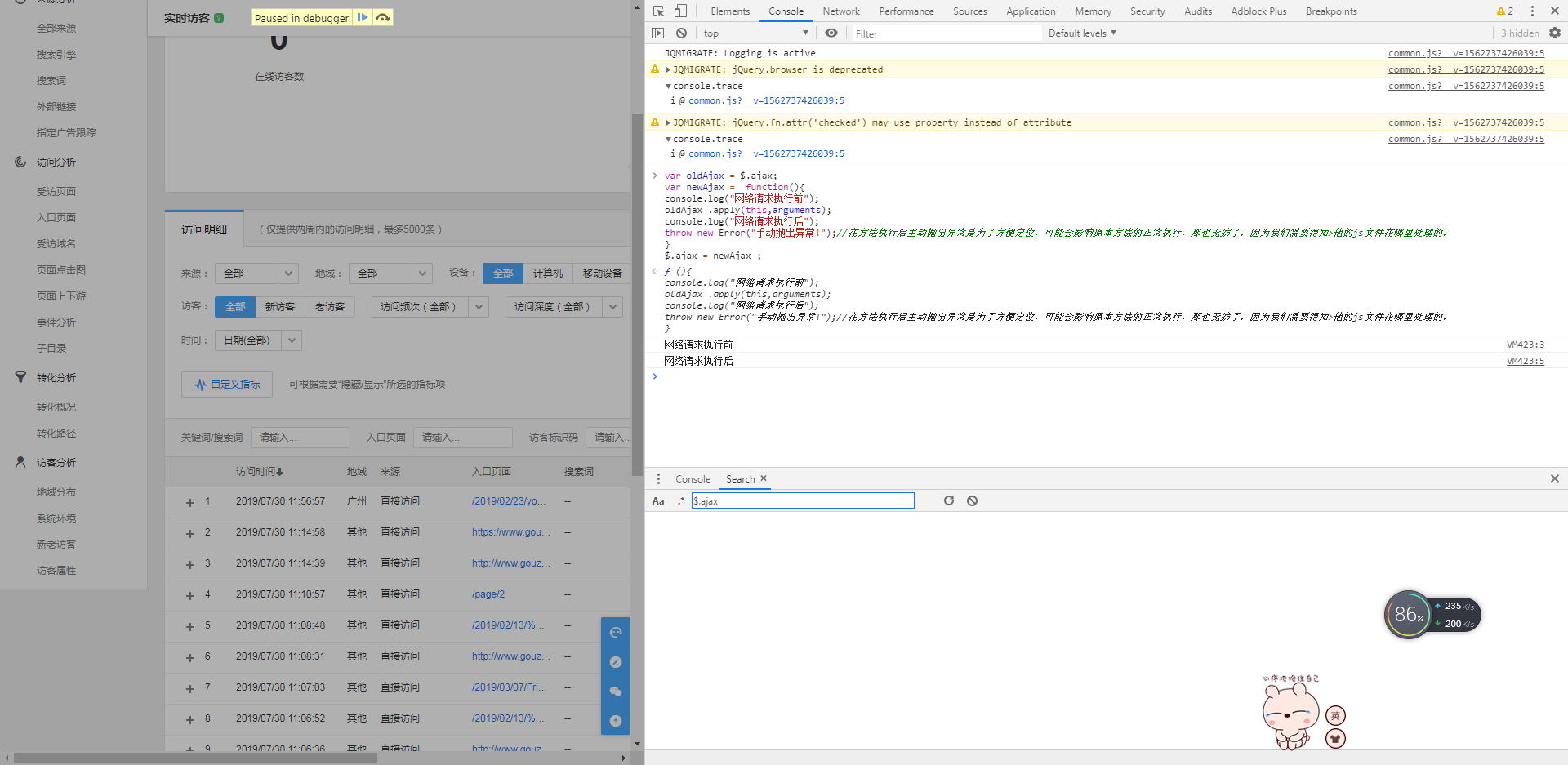
8var oldAjax = $.ajax;
var newAjax = function(){
console.log("网络请求执行前");
oldAjax.apply(this,arguments);
console.log("网络请求执行后");
throw new Error("手动抛出异常!");//在方法执行后主动抛出异常是为了方便定位,可能会影响原本方法的正常执行,那也无妨了,因为我们需要得知他的js文件在哪里处理的。
}
$.ajax = newAjax ;



备注
之前有同事问我为啥不需要定义arguments方法就能用呢?因为这个是js的一种语法书写,可以写,但是你自定义参数名了之后,执行原有方法的时候建议最好还是带上,否则会容易出现一些不可预料的错误。
不过还是建议用默认的,简单呐。。。
还有就是,你用自定义参数的话,你还得确保拿到参数的个数都是对应的上去的,以及apply的第二个参数是数组类型的,还得拼装。。。
https://www.w3school.com.cn/js/pro_js_functions_arguments_object.asp
1 | console._log = console.log;//获取需要hook的方法,这里的是console的log()方法 |
1 | ƒ (args){ |

留坑,待填
有空在写个jshook里面的callback方法的方法进一步hook。应用场景可适用于socket.on,ajax的success方法的返回值修改。一般作用于正向开发的参数自动加解密。
彩蛋
rockswang大佬写的hook方法
传送门:https://segmentfault.com/u/rockswang1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29(function() {
if (window.__cr_eval) return
window.__cr_eval = window.eval
var myeval = function (src) {
console.log("================ eval begin: length=" + src.length + ",caller=" + (myeval.caller && myeval.caller.name) + " ===============")
console.log(src);
console.log("================ eval end ================")
return window.__cr_eval(src)
}
var _myeval = myeval.bind(null) // 注意:这句和下一句就是小花招本招了!
_myeval.toString = window.__cr_eval.toString
Object.defineProperty(window, 'eval', { value: _myeval })
console.log(">>>>>>>>>>>>>> eval injected: " + document.location + " <<<<<<<<<<<<<<<<<<<")
})();
(function() {
if (window.__cr_fun) return
window.__cr_fun = window.Function
var myfun = function () {
var args = Array.prototype.slice.call(arguments, 0, -1).join(","), src = arguments[arguments.length - 1]
console.log("================ Function begin: args=" + args + ", length=" + src.length + ",caller=" + (myfun.caller && myfun.caller.name) + " ===============")
console.log(src);
console.log("================ Function end ================")
return window.__cr_fun.apply(this, arguments)
}
myfun.toString = function() { return window.__cr_fun + "" } // 小花招
Object.defineProperty(window, 'Function', { value: myfun })
console.log(">>>>>>>>>>>>>> Function injected: " + document.location + " <<<<<<<<<<<<<<<<<<<")
})();